Como enviar os dados da sua landing page para a Dito
Aprenda nesse tutorial, como integrar o formulário da sua landing page à Dito.
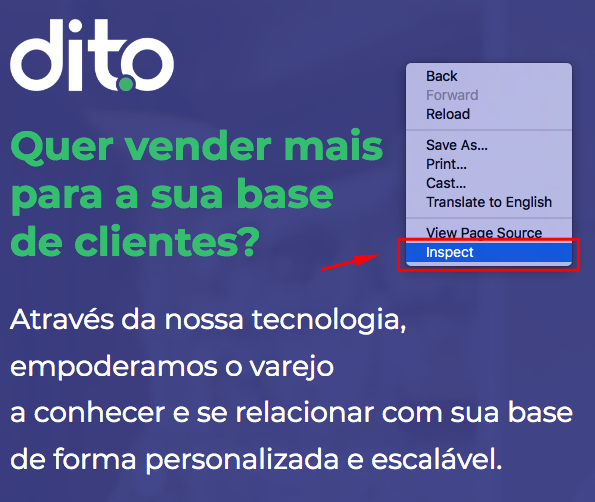
Para integrar sua landing page com a Dito, é necessário que você tenha nosso script instalado em sua página. Pode ser que ele já esteja instalado, então fique atento! Para verificar isso, basta abrir a sua landing page, clicar com o botão direito do mouse e selecionar a opção inspecionar, ou então, utilizar os atalhos do teclado ctrl + shift + l (para Windows e Linux) e cmd + opt + l (para Mac OSX), para abrir as ferramentas de desenvolvedor do seu navegador (nesse caso, utilizaremos o Google Chorme):

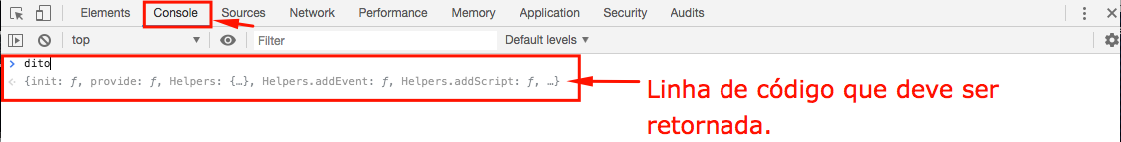
Feito isso, clique na aba console e digite o comando dito:

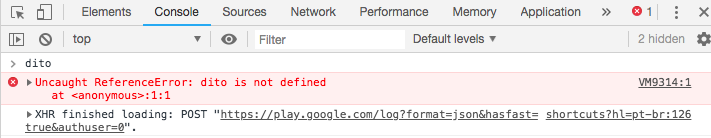
Se esses valores forem retornados, significa que a Dito já está instalada na sua página! Mas se ao digitar dito, o retorno for esse:

Significa que a Dito não está instalada na sua página. Para realizar a instalação, basta seguir esse tutorial.
Com a Dito instalada, agora vamos à integração do seu formulário!
Vamos pegar como exemplo, a landing page de testes da Dito, que está disponível no link: https://dito.com.br/dito-landing-page.
Agora vamos analisar a estrutura dessa landing page. O formulário dela possui:
- 8 campos do tipo
input, sendo que 3 deles estão entre as tags<fieldset>, pois pertencem ao campo de "gênero", que possui mais de uma opção atribuída a ele; - 1 botão de enviar (presente entre as tags
<button>).
Veja o HTML do formulário abaixo:
<!-- INÍCIO DO FORMULÁRIO -->
<div class="formulario">
<!-- CAMPO NOME -->
<input class="input100" type="text" name="name"> Nome </input>
<!-- CAMPO E-MAIL -->
<input class="input100" type="text" name="email"> E-mail </input>
<!-- CAMPO CIDADE -->
<input class="input100" type="text" name="cidade"> Cidade </input>
<!-- CAMPO CPF -->
<input class="input100" type="text" name="cpf"> CPF </input>
<!-- CAMPO CARGO -->
<input class="input100" type="text" name="cargo" placeholder="" minlength="6" maxlength="25"> Cargo </input>
<!-- CAMPO GÊNERO -->
<fieldset class="generoform" data-role="controlgroup">
<legend class="generoform" >Escolha o seu gênero:</legend>
<input class= "input-radio100" type="radio" name="gender" id="female" value="Feminino">
<label class='label-radio100' for="female">Feminino</label>
<input class= "input-radio100" type="radio" name="gender" id="male" value="Masculino">
<label class='label-radio100' for="male">Masculino</label>
<input class= "input-radio100" type="radio" name="gender" id="other" value="Outro">
<label class='label-radio100' for="other">Outro</label>
</fieldset>
<!-- BOTÃO DE ENVIAR -->
<button type='submit' class="dis-block txt3 hov1 p-r-30 p-t-10 p-b-10 p-l-30" id='botao'> Enviar </button>
</div>
De acordo com a SDK de JavaScript da Dito, para identificar e enviar um usuário para a Dito, utilizamos uma função chamada dito.identify() que é responsável por enviar os dados do formulário para a Dito. Veja o código abaixo:
{
dito.identify({
id: dito.generateID(data.email),
name: data.name,
email: data.email,
gender: data.gender,
data: {
cpf: data.cpf,
cargo: data.cargo
}
});
}
}
O dito.identify() deve ser enviado no momento em que o formulário for submetido pelo usuário. Existem várias formas de enviar o dito.identify(), como por exemplo, através do clique do botão de "enviar", envio de requisições AJAX e etc. No exemplo abaixo, utilizamos o clique no botão:
$('#botao').on('click', function (event) {
var data = document.getElementsByTagName('input');
var genderValue = $("input[type='radio']:checked").val();
var dadosFormulario = {};
for (var i = 0; i < data.length; i++) {
dadosFormulario[data[i].name] = data[i].value;
}
}
dito.identify({
id: dito.generateID(dadosFormulario.email),
name: dadosFormulario.name,
email: dadosFormulario.email,
location: dadosFormulario.cidade,
gender: genderValue,
data: {
cpf: dadosFormulariot.cpf,
cargo: dadosFormulario.cargo
}
});
});
Agora vamos analisar linha por linha do código:
$('#botao').on('click', function (event) {
Nessa primeira linha, temos o método .on() da API JQuery . O que ele faz, é selecionar o botão do HTML, através do seu id, que nesse caso se chama botao e executar uma função que possui um parâmetro event no momento em que acontecer um clique no botão.
Portanto, vamos "quebrar" ainda mais o código para entendê-lo melhor:
- O
$chama a API JQuery; - O
#chama o id; - O
botaoé o nome do id do elementobuttondo HTML; - O
.on('click',é o método do JQuery que define algo do tipo: "no click faça..."; - E por fim, o
function (event) {é a função que possui o parâmetroeventque será executada ao ocorrer o clique no botão. Essa função executará todo o código que estiver entre as duas chaves:
// todo o código que será executado
}```
Portanto é como se esse trecho de código estivesse dizendo o seguinte: "botão de id botao (`$('#botao)`), no clique (`on('click',`), execute a função com parâmetro evento (`funciton (event) {`) abaixo". Também poderíamos utilizar uma [arrow function](https://developer.mozilla.org/en/docs/Web/JavaScript/Reference/Functions/Arrow_functions) e nesse caso o trecho ficaria assim:
[block:code]
{
"codes": [
{
"code": " $('#botao').on('click', () => { /*trecho de código*/ })",
"language": "javascript"
}
]
}
[/block]
Indo para o próximo trecho:
[block:code]
{
"codes": [
{
"code": "var data = document.getElementsByTagName('input');",
"language": "javascript"
}
]
}
[/block]
Essa linha cria uma variável `var`, de nome `data` que por sua vez, capta todos os elementos do HTML que possuem a tag `input`, ou seja, todos os campos do formulário. Portanto, o que fizemos foi criar uma variável chamada `data` e atribuímos à ela, através do DOM (*Document Object Model*), o [método **`getElementsByTagName()`**](https://www.w3schools.com/jsref/met_document_getelementsbytagname.asp), e inserimos o `input` como tag a ser captada por esse método.
[block:code]
{
"codes": [
{
"code": " var genderValue = $(\"input[type='radio']:checked\").val();",
"language": "javascript"
}
]
}
[/block]
Em seguida, temos outra variável, dessa vez, como o nome `genderValue` que é responsável por captar o valor do botão do tipo `radio` que estiver selecionado. Nesse caso utilizamos botões do tipo `radio` apenas na seleção do gênero. O que fizemos nesse caso, foi usar novamente o JQuery (`$`), para captar os campos `input` to tipo `radio` (`"input[type='radio']`) que estiverem marcados (`:checked"`), e enviar seu valor. (`.val()`).
[block:code]
{
"codes": [
{
"code": "var dadosFormulario = {};\n \tfor (var i = 0; i < data.length; i++) {\n dadosFormulario[data[i].name] = data[i].value;\n }",
"language": "javascript"
}
]
}
[/block]
Dando continuidade, nesse trecho, criamos uma variável chamada `dadosFormulario` (`var dadosFormulario = {};`), que possui como atributo um objeto, e depois declaramos um **laço** `for` para percorrer todos os campos `input` do HTML. Depois declaramos a variável `i` e armazenamos o resultado dentro dela. No 2º passo do laço, utilizamos a propriedade `length`, que serve para estabelecer a quantidade/limite de elementos contidos dentro da variável `data`.
Depois atribuímos à variável `dadosFormulario`, o resultado geral do laço + o atributo `value` da variável `data`. **A variável `dadosFormulario` nesse momento, passa então, a captar o valor dos campos `input`, através do atributo `name`.**
Portanto, o objeto `dadosFormulario`, passará a trazer os dados:
[block:code]
{
"codes": [
{
"code": "dadosFormulario = {\n cargo: \"Estagiário\"\n\tcidade: \"Belo Horizonte\"\n\tcpf: \"123.456.789-10\"\n\temail: \"[email protected]\"\n\tgender: \"Feminino\"\n\tname: \"Ana Elisa Renault\"\n}",
"language": "javascript"
}
]
}
[/block]
Outra forma de captar os dados dos campos de tipo `input`, seria criar uma **variável para cada valor**, atribuindo a elas (através do JQuery), o **valor dos campos `input`** através do **nome do campo**, veja:
[block:code]
{
"codes": [
{
"code": "\t\tvar email = $(\"input[name='email']\").val();\n var name = $(\"input[name='name']\").val();\n var cidade = $(\"input[name='cidade']\").val();\n var cpf = $(\"input[name='cpf']\").val();\n var cargo = $(\"input[name='cargo']\").val();",
"language": "javascript"
}
]
}
[/block]
Isso também poderia ser feito através da busca pelo `id` **de cada campo** do tipo `input` do HTML:
[block:code]
{
"codes": [
{
"code": "var email = $(\"input[id='#email']\").val();\nvar cidade = $(\"input[id='#city']\").val();",
"language": "javascript"
}
]
}
[/block]
Veja o HTML dos campos:
[block:code]
{
"codes": [
{
"code": "<!-- TRECHO RESPONSÁVEL PELO CAMPO E-MAIL --> \n<input class=\"input100\" type=\"text\" name=\"email\" id='email'> \n<!-- TRECHO RESPONSÁVEL PELO CAMPO CIDADE --> \n<input class=\"input100\" type=\"text\" name=\"cidade\" id='city'>",
"language": "html"
}
]
}
[/block]
Portanto, como podemos ver no HTML acima, todos os campos do tipo input do formulário, possuem atributos de classe, nome e id, e por isso, conseguimos utilizar a atribuição através desses valores.
Utilizando essa técnica, o `dito.identify( )`, passaria a ser assim:
[block:code]
{
"codes": [
{
"code": "dito.identify({\n id: dito.generateID(email.email),\n name: name.name,\n email: email.email,\n location: cidade.cidade,\n gender: genderValue,\n data: {\n cpf: cpf.cpf,\n cargo: cargo.cargo\n }\n });",
"language": "javascript"
}
]
}
[/block]
[block:callout]
{
"type": "danger",
"title": "ATENÇÃO!",
"body": "Existem outras formas de atribuir valores via JavaScript, por exemplo, através AJAX, JQuery, dentre outras técnicas. Você deve avaliar o HTML da landing page e ver quais práticas se adequam melhor ;). Nesse tutorial, utilizaremos a variável `dadosFormulario`, que criamos."
}
[/block]
[block:callout]
{
"type": "info",
"title": "Informação",
"body": "Você pode encontrar esses dados** inspecionando os elementos da sua página**, através do seu navegador, ou então, visualizar o código fonte inteiro da landing page e procurar os parâmetros que necessita."
}
[/block]
Agora, continuando o nosso código:
[block:code]
{
"codes": [
{
"code": " dito.identify({",
"language": "javascript"
}
]
}
[/block]
Esse trecho de código dá início à **função** [`dito.identify( )`](http://developers.dito.com.br/docs/javascript-sdk#section-dito-identify-). Ele chama a variável `dito` que possui/acessa a função `identify( )`, que é responsável por **identificar e enviar o usuário para a Dito. **O **parênteses** inicia a **função** e a **chave** indica o **início do trecho de código** (conteúdo) dessa função.
[block:code]
{
"codes": [
{
"code": "id: dito.generateID(dadosFormulario.email),",
"language": "javascript"
}
]
}
[/block]
Nesse trecho, temos a **função** `dito.generateID()`, que é responsável por **criar o usuário** dentro da Dito. Ou seja, gerar seu id dentro da Dito. Do lado esquerdo (`id:`), temos o nome do campo dentro da Dito, e do lado direito a atribuição desse campo, que nesse caso é a função `dito.generateID( )`. Dentro dos parênteses (`(dadosFormulario.email)`), temos os **parâmetros** que serão passados nessa função. Dentro deles, iremos inserir o trecho responsável por captar o id do usuário (nesse caso o e-mail) no formulário da sua landing page. Inserimos o `dadosFormulario.email`, pois a função acessará a **variável** `dadosFormulario` (que traz os atributos `name` dos campos input), e associamos ao `dadosFormulario` o nome do atributo `name` a ser acessado, que nesse caso, é `email`. A vírgula indica que existem mais dados para serem passados dentro dessa função.
Veja o trecho do HTML responsável pelo campo e-mail do formulário:
[block:code]
{
"codes": [
{
"code": "<input class=\"input100\" type=\"text\" name=\"email\" id=\"email\">",
"language": "html"
}
]
}
[/block]
Note que o atributo `name` dele, se chama `email`. Se ele se chamasse `emailusuario`, por exemplo, os parâmetros a serem passados na função seriam `dadosFormulario.emailusuario`.
Dando continuidade ao código:
[block:code]
{
"codes": [
{
"code": "name: dadosFormulario.name,",
"language": "javascript"
}
]
}
[/block]
Aqui temos o dado responsável pelo nome do usuário (o nome preenchido no campo "nome"). O `name` é o nome do atributo `name` do tipo `input` que possuímos na nossa página. No nosso HTML de teste, o campo responsável por captar o nome do usuário é o seguinte:
[block:code]
{
"codes": [
{
"code": "<input class=\"input100\" type=\"text\" name=\"name\" id=\"name\"> Nome </input> ",
"language": "html"
}
]
}
[/block]
Como podemos ver, esse campo `input` possui uma propriedade `name` cujo valor é `name`. Então inserimos `dadosFormulario.name` (`dadosFormulario` é responsável por captar o dado, o ponto aponta/indica a atribuição do `data` e o `name` o nome do atributo `name`). Se o atributo `name` fosse `nome`, por exemplo, o dado seria passado da seguinte maneira: `dadosFormulario.nome`.
O mesmo acontece nos campos seguintes, o que muda é apenas o nome presente no atributo `name` dos campos `input` do formulário HTML:
[block:code]
{
"codes": [
{
"code": "email: dadosFormulario.email,\nlocation: dadosFormulario.cidade,\ngender: genderValue,",
"language": "javascript"
}
]
}
[/block]
Quando olhamos para o HTML da página, referente aos campos que estamos olhando (e-mail, cidade e gênero) heis o que encontramos:
[block:code]
{
"codes": [
{
"code": "<!-- TRECHO RESPONSÁVEL PELO CAMPO E-MAIL --> \n<input class=\"input100\" type=\"text\" name=\"email\" id=\"email\"> \n\n<!-- TRECHO RESPONSÁVEL PELO CAMPO CIDADE --> \n<input class=\"input100\" type=\"text\" name=\"cidade\" id=\"city\" >\n\n<!-- TRECHO RESPONSÁVEL PELO CAMPO GÊNERO --> \n\t\t\t\t\t\t\t\t\t<fieldset class=\"generoform\" data-role=\"controlgroup\">\n\t\t\t\t\t\t\t\t\t<legend class=\"generoform\" >Escolha o seu gênero</legend>\n\t\t\t\t\t\t\t\t\t\t<input class= \"input-radio100\" type=\"radio\" name=\"gender\" id=\"female\" value=\"female\"> \n\t\t\t\t\t\t\t\t\t\t\t<label class='label-radio100' for=\"female\">Feminino</label>\n\t\t\t\t\t\t\t\t\t\t<input class= \"input-radio100\" type=\"radio\" name=\"gender\" id=\"male\" value=\"male\">\n\t\t\t\t\t\t\t\t\t\t<label class='label-radio100' for=\"male\">Masculino</label>\n\t\t\t\t\t\t\t\t\t\t<input class= \"input-radio100\" type=\"radio\" name=\"gender\" id=\"other\" value=\"other\">\n\t\t\t\t\t\t\t\t\t\t<label class='label-radio100' for=\"other\">Outro</label>\n\t\t\t\t\t\t\t\t\t\t</fieldset> </form> ",
"language": "html",
"name": null
}
]
}
[/block]
Note que todos os campos do tipo `input` possuem os atributos: `class` , `type` e `name`. No caso do gênero, criamos a variável `genderValue`, que como explicado anteriormente, é responsável por enviar o botão do tipo `radio` que estiver selecionado. Por isso no trecho `gender:`, estamos passando a variável `genderValue` e não `dadosFormulario.gender`, pois se tivéssemos feito isso, ele iria captar um gênero aleatório, e não o gênero selecionado pelo usuário.
Mas os atributos id, name, email e gender são os atributos padrões da Dito. Como no nosso formulário temos outros campos como `cpf` e `cargo`, eles se enquadram em **atributos personalizados**, e por esse motivo, entram depois do trecho `data: { `.
Agora, continuando o código, tudo abaixo de `data: {` são ** dados personalizados**, ou seja, outros dados que você deseja enviar (poderia ser, por exemplo, `telefone`, `nome_amigo`, `nome_indicado`, `matricula` e etc) .
[block:code]
{
"codes": [
{
"code": "data: {\n \t\tcpf: dadosFormulario.cpf,\n cargo: dadosFormulario.cargo\n //exemplos...\n //matricula: data.matricula,\n //numero_socio: data.numerosocio\n }\n })\n }\n};\n",
"language": "javascript"
}
]
}
[/block]
Neles adotamos o mesmo padrão dos outros. Ou seja, acessamos a variável `dadosFormulario` e o nome da propriedade `name` **do campo input desejado**, nesse caso, `cpf` e `cargo`.
Movendo para a próximo paso, temos o [`dito.track( )`](http://developers.dito.com.br/docs/javascript-sdk#section-dito-track-) que é responsável por enviar os **eventos**. Veja o código abaixo:
[block:code]
{
"codes": [
{
"code": "\tdito.track({\n action: 'cadastrou-landing-page', //nome do evento \n data: { //dados personalizados\n origem: 'leads-landing-page',\n tipo_cliente: 'recorrente',\n fluxo: 'principal'\n // mais atirbutos (custom data)...\n }\n });",
"language": "javascript",
"gist": "f7a45b776b0e0d74b23f7050bb778819"
}
]
}
[/block]
Note que nele possuímos um atributo `action:` que é referente ao **nome do evento.** Nesse caso, o evento se chamará `cadastrou-landing-page`. Assim que o usuário enviar o formulário, o evento chegará com esse nome no dashboard. Já o `data` é referente às **propriedades** que serão enviadas dentro do evento, que nesse caso, é a origem do cadastro `leads-landing-page`. É com se ele fosse um *custom data*.
Veja um exemplo do evento chegando no dashboard:
Isso é tudo! Agora você sabe como enviar os dados da sua landing page para a Dito!
[block:callout]
{
"type": "warning",
"body": "Não se preocupe! Nosso time de suporte pode te ajudar! Acesse nossa [central de ajuda](http://ajuda.dito.com.br/) para suporte.",
"title": "Pintou dúvida?"
}
[/block]
Updated about 1 year ago