Como Integrar a Dito com Aplicativos Mobile
Este guia mostra como integrar a Dito com seu aplicativo mobile usando as SDKs disponíveis para diferentes linguagens e frameworks. Também explicamos como configurar notificações push de forma fácil.
Principais métodos
Para entender de forma geral como a integração funciona, este são os principais métodos utilizados, independente do uso da SDK ou implementação direta.
Identificando o Usuário
A identificação do usuário é um passo fundamental para a integração com a Dito. Para isso, usamos o método identify, que precisa de um ID único para cada usuário.
O ID do usuário deve ser o mesmo em todas as plataformas. Por exemplo
Registrando o Token Mobile para receber notificações
Depois de identificar o usuário, o próximo passo é registrar o token mobile, que conecta o dispositivo ao usuário. Isso é essencial para que a Dito possa enviar notificações push para os dispositivos.
Configuração das Notificações (opcional)
Para configurar as notificações push, é necessário criar um projeto no Firebase e seguir os passos indicados na documentação oficial do Firebase. Durante essa configuração, você precisará criar uma Service Account.
Etapa 1: Configuração no Firebase
Para configurar notificações push, você precisa criar um projeto no Firebase:
Credenciamento do Firebase Cloud Messaging
Para essa etapa algumas permissões serão necessárias para que as notificações push funcione:
- cloudmessaging.messages.create
- Firebase.projects.get
Seguindo as etapas abaixo, por padrão você já terá essas permissões, mas caso opte por usar uma Service Account diferente, garanta que a mesma terá essas permissões citadas.
Para iniciar as configurações, o usuário já deve estar com a conta do Google e deve acessar o console do firebase.
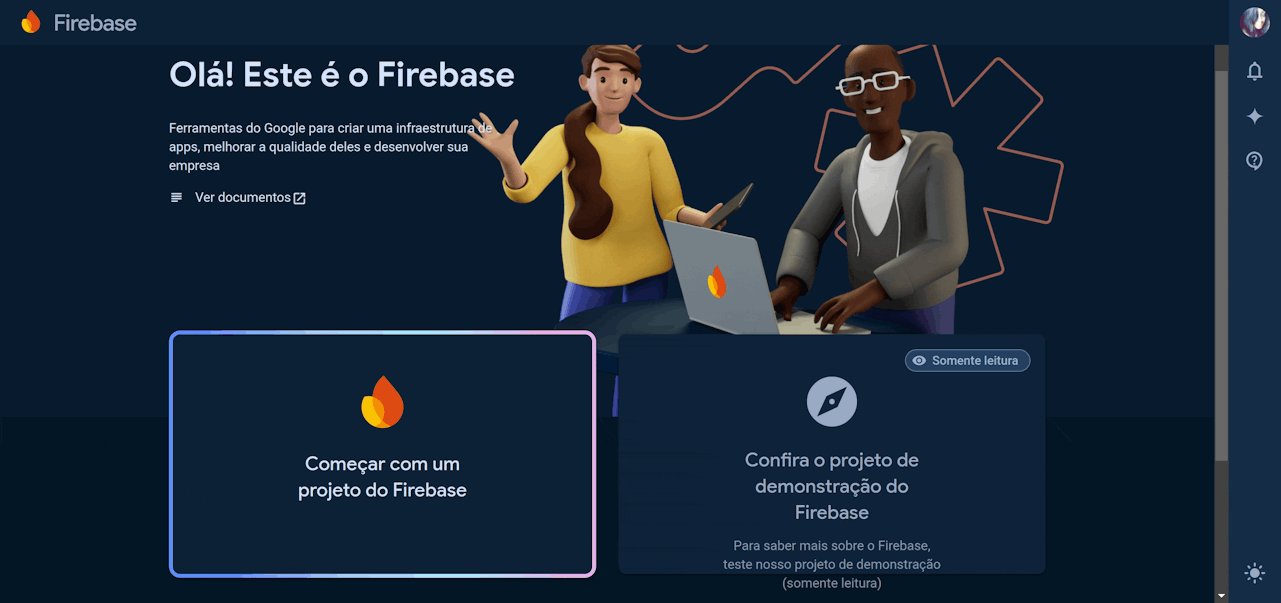
Você será direcionado para a seguinte página:
Criando projeto no firebase
- Na página inicial do console firebase clique em Começar com um projeto do Firebase.
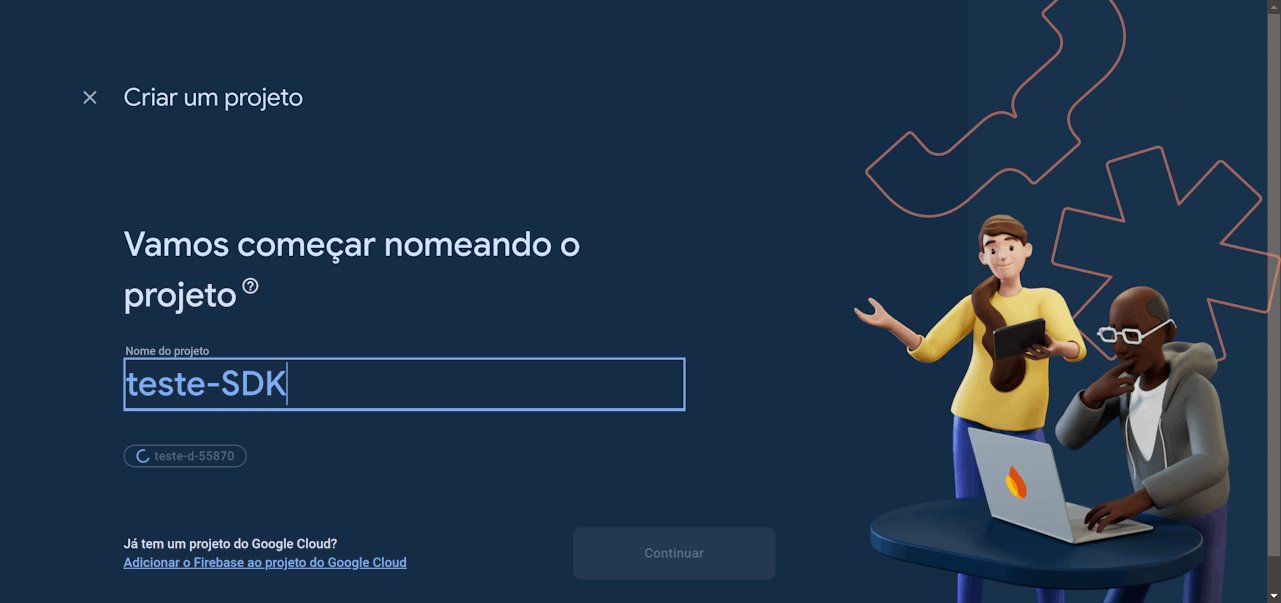
- Depois escolha um nome descritivo para o seu projeto.
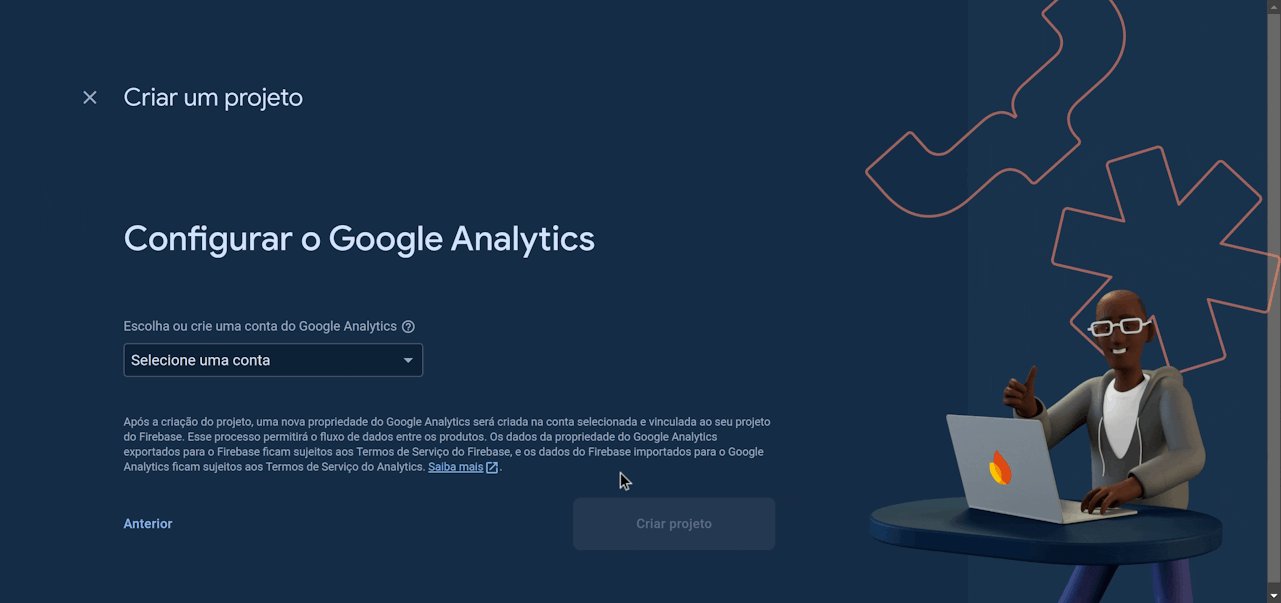
- Em seguida escolha se quer a opção do Google Analytics ativada no seu projeto (o Google recomenda que sim).
- Caso opte por ter essa funcionalidade ativada você deve preencher alguns campos disponíveis em tela ou usar a conta padrão para o firebase.
- Clique em Criar projeto e aguarde a finalização do processamento.

Ao fim do processamento seu projeto estará criado e você poderá encontrá-lo listado na página inicial do firebase como mostra a imagem abaixo.

Com o projeto criado vamos prosseguir com as configurações
Gerando chave privada
Na pagina inicial do console firebase, onde seu projeto está sendo listado inicie o seguinte processo:
- Abra o projeto desejado.
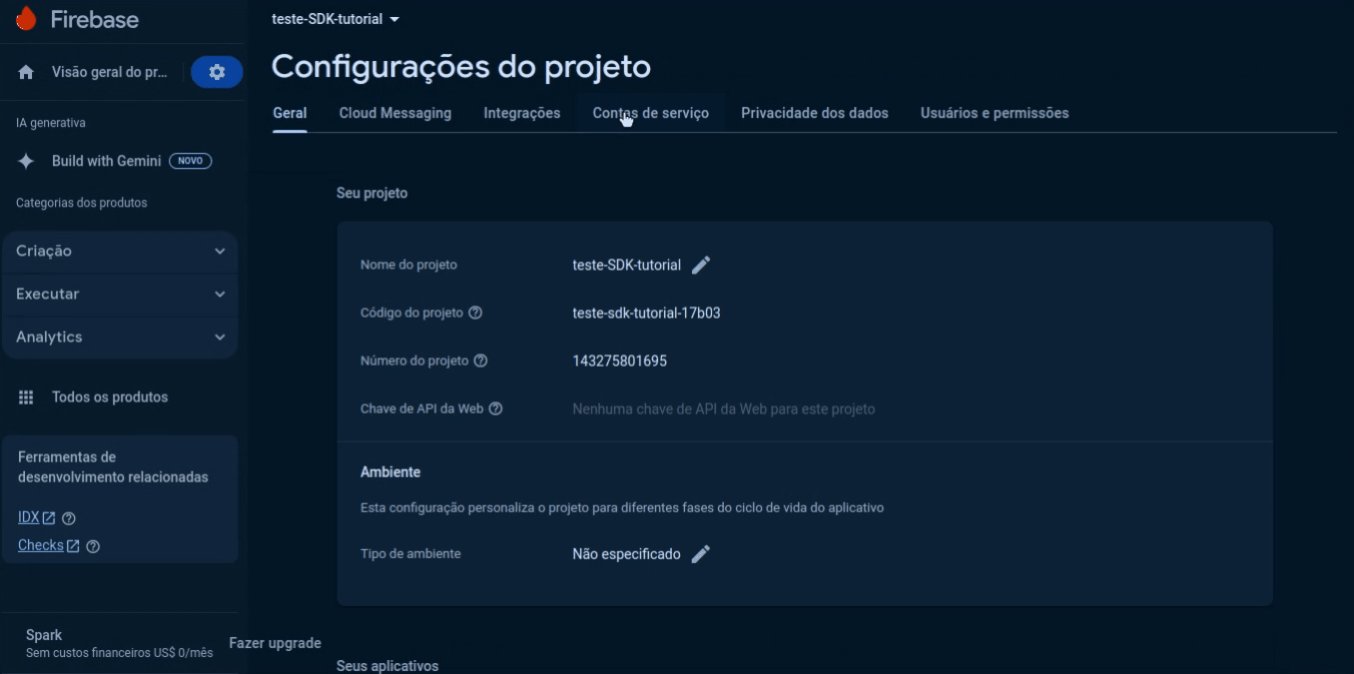
- No canto superior esquerdo da tela localize o ícone de engrenagem ⚙️ e selecione a opção Configurações do projeto.
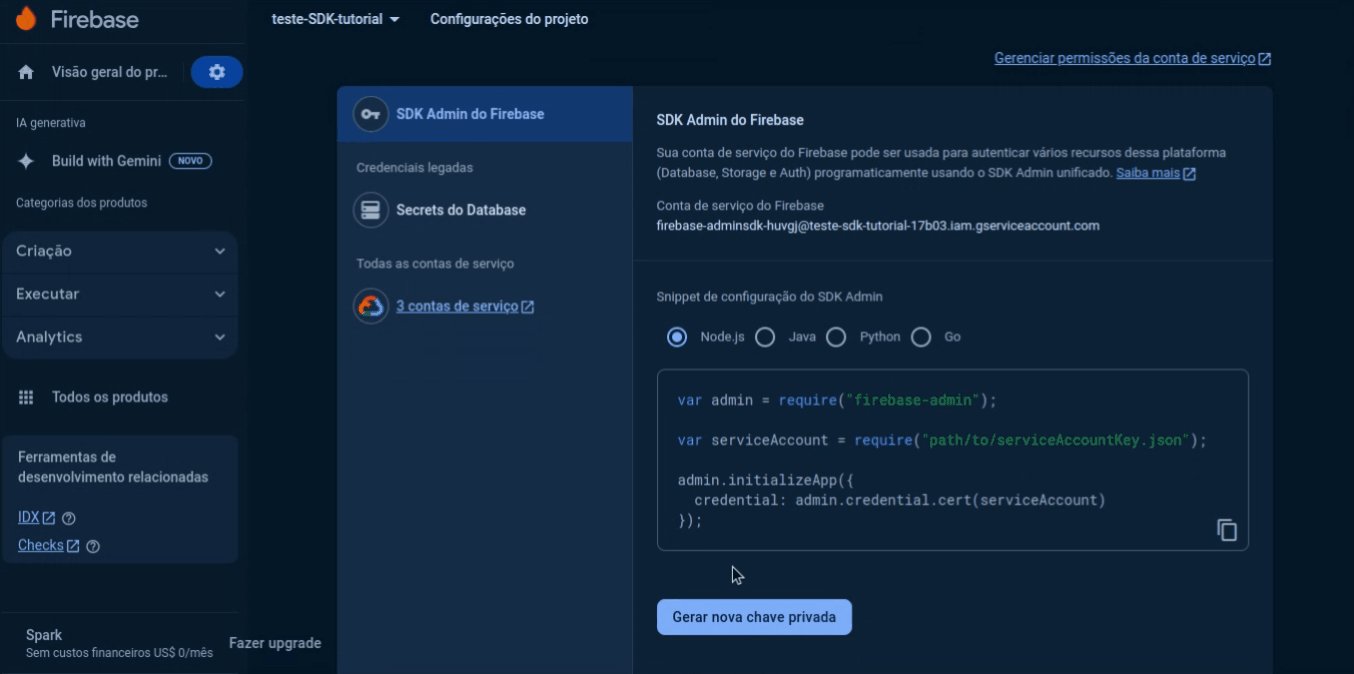
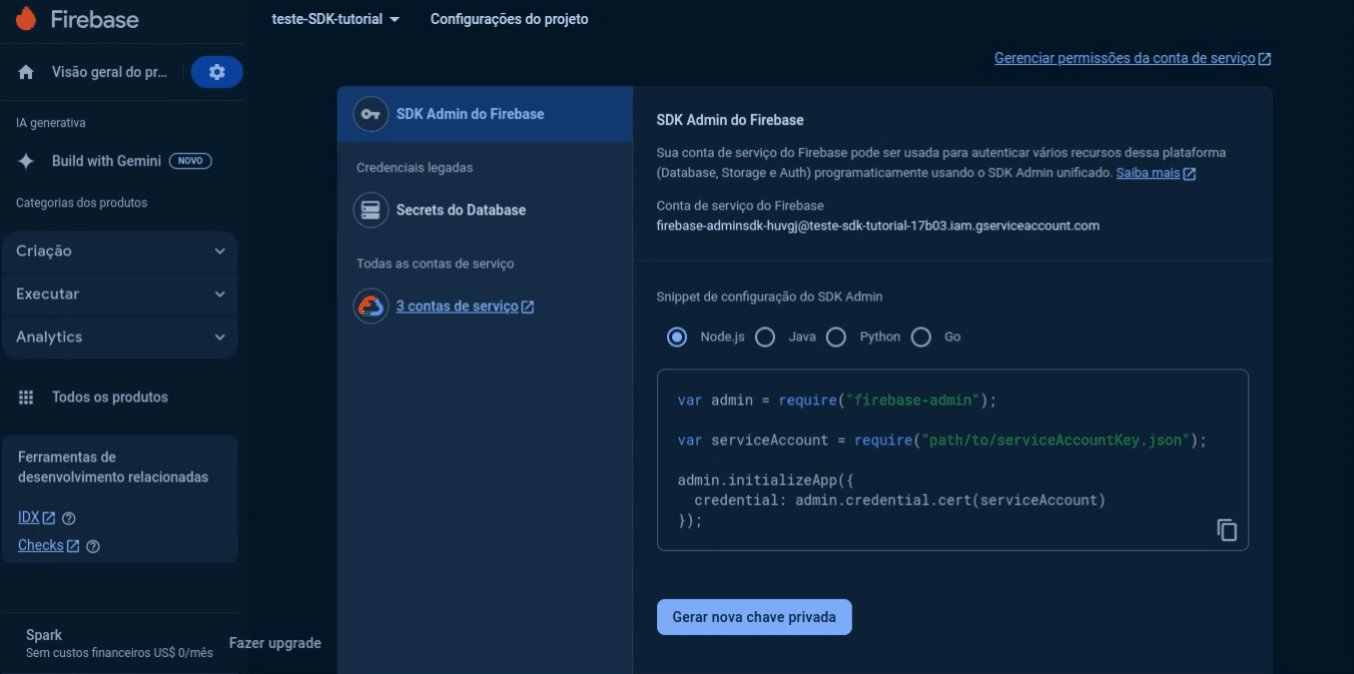
- Na aba Configurações do projeto você deve encontrar a opção Contas de serviço na parte superior central.
- Ao clicar você deve conferir se a opção de Snippet de configuração do SDK Admin está marcada em Node.js.
- Após isso, clique no botão "Gerar nova chave privada". Isso abrirá um aviso em uma caixa vermelha. Leia-o com atenção, pois ele informa que você deve salvar essa chave privada em um local seguro. A chave concede acesso ao seu projeto no Firebase e não poderá ser recuperada caso seja perdida.
- Clique no botão Gerar chave e salve json gerado.
É muito importante que guarde essa chave pois ela terá que ser fornecida a Dito quando for solicitado.

Etapa 2: App.Dito: Cadastro na Plataforma Dito
Acesse a plataforma da Dito.
- Na página inicial, localize o nome do usuário logado no canto superior direito da tela. Ao clicar nessa área, selecione a opção Configurações ⚙️.
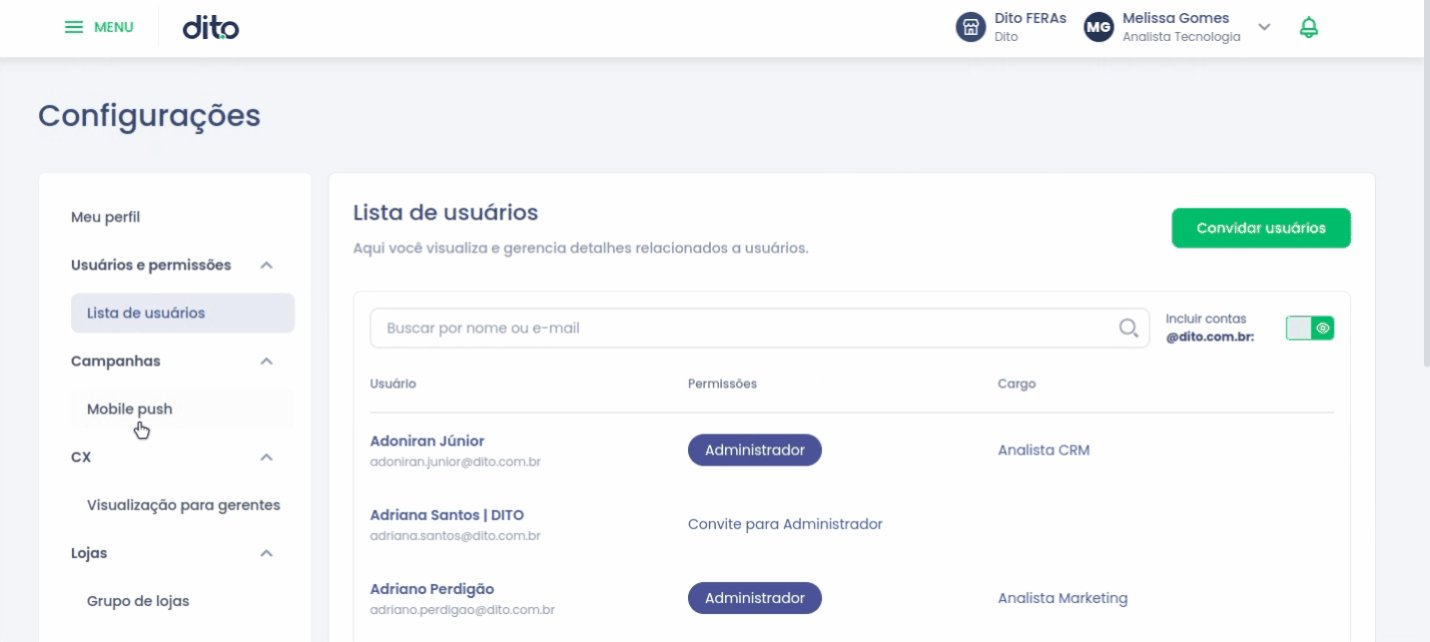
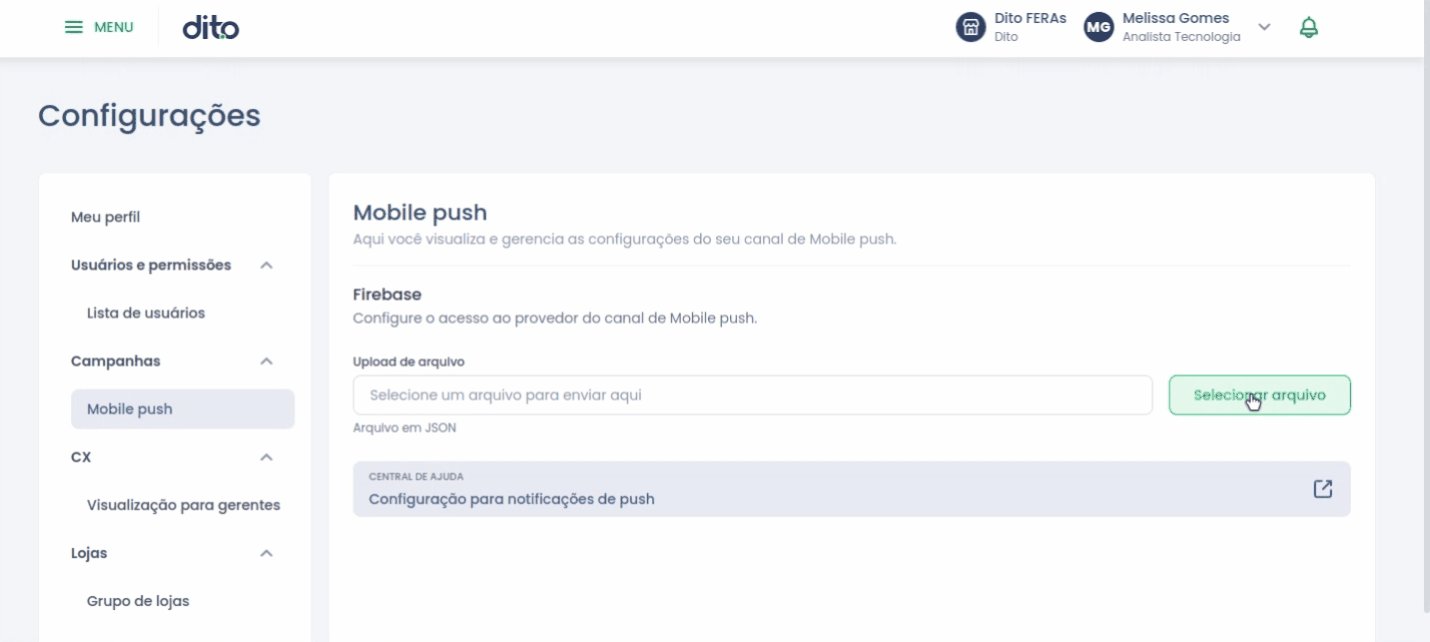
- Você será direcionado para tela geral de configurações e no menu lateral esquerdo da tela identifique a sessão nomeada Campanhas e selecione a opção Mobile push.
- Na nova tela que está sendo exibida vá até o botão descrito Fazer novo upload.
- Ao clicar, o campo Upload de arquivo passa a ser habilitado e o botão Selecionar arquivo é exibido.
- Clique no botão Selecionar arquivo e selecione a chave privada que foi criada no passo anterior no Firebase.
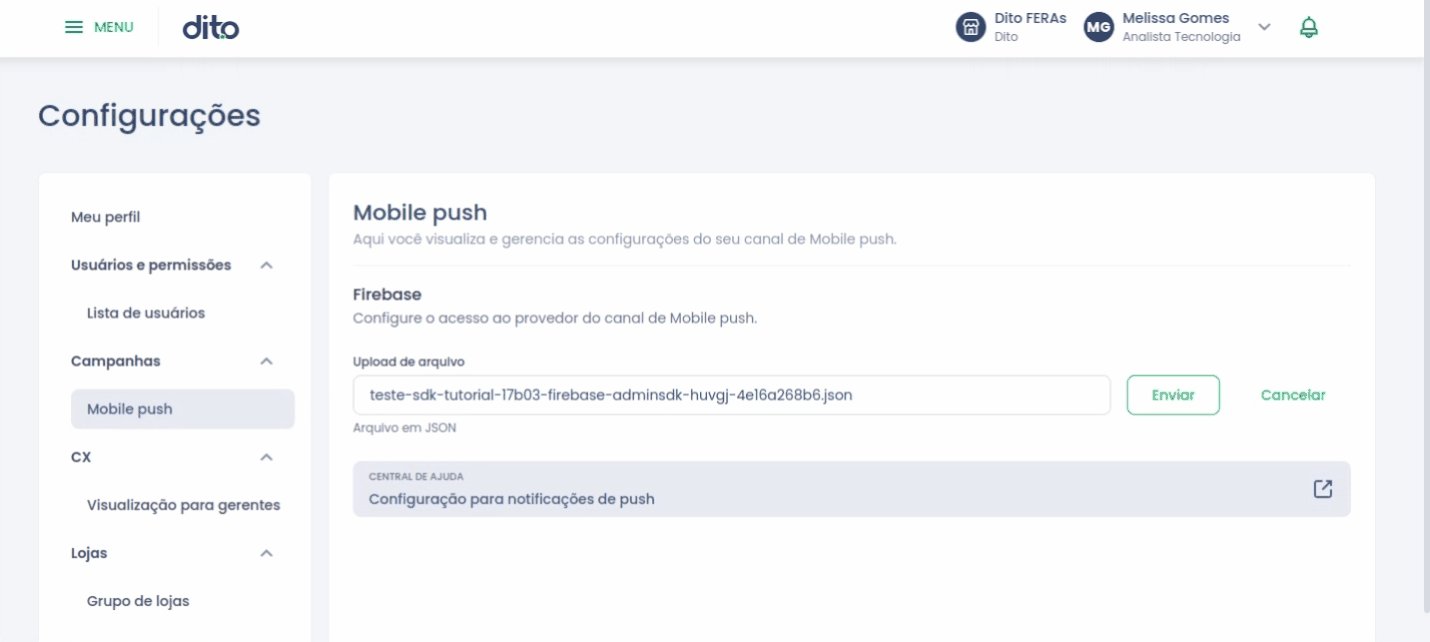
- Confira o nome do arquivo que aparece agora na caixa Upload de arquivo e garanta que o mesmo se refere ao arquivo solicitado e que tem a extensão .json.
- Clique no botão Enviar e sua configuração do canal de Mobile Push estará completa.

Qualquer dúvida, é só nos acionar pelo nosso chat ao vivo!
Etapa 3: Adicionando o Firebase ao código
Como adicionar o Firebase ao seu projeto? Cada framework tem um guia específico:
Integração com a Dito Usando SDKs
A Dito oferece suporte para várias linguagens e frameworks, como Flutter, Swift e Kotlin. Esses SDKs ajudam a coletar dados dos usuários com três métodos principais:
- Identify: Identifica o usuário e atualiza os dados na ficha dele.
- Track Event: Registra eventos de ações do usuário, como compras ou cliques.
- Register Mobile Token: Registra o dispositivo do usuário para envio de notificações.
Updated about 1 year ago
Agora que compreendemos as configurações iniciais, vamos dar início ao processo de integração via código para o framework utilizado pelo app.